New courses, dev tools, Bob Ziroll!
Hello Reader 😃
Happy October 1st! New month, new day, and a new edition of the Scrimba Community Digest.
So much has happened within the last week: 8 new hires, Tom and Treasure's new courses have launched, and more!
Let's get into it, shall we?
TL;DR 📝
💥 Loads of new learning material: Refreshed Career Path Essential JavaScript and Deploy with Netlify!
💥 Tonnes of New Hires: Izkeer, Matheus, Jin, Stephen, Manny, Yash, Diksha, and Dominick!
💥 Fab Resource: Free course - How to use and incorporate the Google Chrome Developer Tools into your web development workflow.
💥 Ask an Expert: Scrimba teachers Bob Ziroll and Treasure Porth will be live-coding a password generator app with their respective JavaScript frameworks, React and Vue!
💥 Podcast: Bob Ziroll on career change, Sunday scaries, and finding the right learning path for you.
💥 Live-code fun: see how Leanne and Michael got on with building a dark/light toggle.
New courses! 📚
This week has been massive for new learning material at Scrimba! 🤩
Hit up the links below to check them out! ⬇️
Tom has released his revamp of the Career Path Module 5 - Essential JavaScript! 🎉
The module now contains no fewer than FOUR awesome projects
- The World’s Most Annoying Cookie Consent 🍪
- Pumpkin’s purrfect meme picker 🐱
- Twimba Twitter Clone 🐥
- Restaurant Ordering App (Solo project) 🍔
Best of all, this module is available for free until next Thursday. Just click through to the first lesson to get started.
On top of that, Treasure has just dropped her brand-new Deploy with Netlify course. It teaches you two ways to deploy your projects to Netlify and it's available for free right now! 💫
Town Hall 🏫
 |
We hold a public Town Hall event on Discord every Tuesday. This week, the things we discussed included:
☃️ The weather turning cold
🍂 How to enjoy autumn/fall - suggestion: drink PSLs and other pumpkin products 🎃
🐶 Animal noises in the Town Hall (only cats and dogs so far) 🎵
🚀 Tom’s new module 5 has gone live!: You can access it now via this link P.S. All Scrimba users have free access for the next week!
🎉 This week’s new hires
💰 $100K+ for a first tech job? It’s doable - depending on location! 🗺️
💭 What's the difference between the Learn React for Free and Advanced React courses? Answer: The depth of the content.
The free React course is an introductory course that teaches the basics of React. The Advanced React course goes more in-depth on performance, reusability, context, etc.
The current advanced course is a bit outdated, as it is still using class components for most of it. The updated one (in the works!) likely won't have classes at all, or at least a very minimal amount.
💻 Hacktoberfest - your chance to get involved with Open Source. Suggestion: consider writing docs to get those pull requests in!
We hold these chats every Tuesday - look out for the #🏫townhall Stage channel on Discord closer to the time 👀
🔗 Join the Scrimba Discord community here: http://scrimba.com/discord
New Hires 🎉
Big congratulations to all the Scrimba students who've landed jobs this week! 🥳 🎉
 |
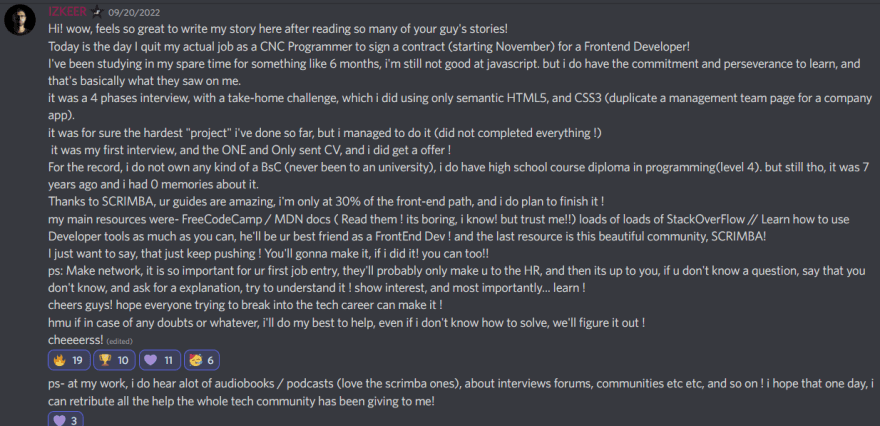
Izkeer has quit as a CNC programmer to become a front-end developer, starting in November. He’s been studying in his spare time for 6 months and had to pass a 4-phase interview process, including a take-home challenge, to get this job, which was the only job he applied for!
The #i-got-hired channel on our Discord server also contains stories of good news from this week's other new hires, Matheus, Jin, Stephen, Manny, Yash, Diksha, and Dominick - head on over there to read them all! 👀
Fab Resource 📚
 |
Google Chrome DevTools is a very powerful tool. 🧙♂️
However, there are a lot of nuances to it, and as a beginner, it can feel overwhelming. Fear not! Thanks to Umar Hansa, there is a free course outlining all of the "how-to's".
Ask an Expert 💻
Don't forget that, next week, the Wednesday live stream will feature not one, but two eminent Scrimba teachers, Bob Ziroll and Treasure Porth! 🥳
They will both be live-coding the same password generator app, with Bob doing so in React and Treasure using Vue.
They'll look at:
💻 Rendering the app on the screen
💻 Passing state through the app
💻 Any limitations of their frameworks
🔔 Make sure to set a reminder for this stream on Oct 5th at 5pm BST to see which one works out the best! Speaking of Bob Ziroll...
Scrimba Podcast 🎙️
 |
Bob is Scrimba's Head of Education and one of the Internet's favorite React teachers. In a past life, Bob worked in marketing before enrolling in a boot camp, where he eventually became a teacher and Director of Education. In this podcast, you'll learn about his coding story and teaching philosophy, but also about the early days of Scrimba!
Bob and Alex discuss career change🔄, Sunday scaries👻, and finding the right learning path for you.🧭 You'll find out how much work goes into creating a quality coding course, what's the difference between courses and YouTube videos, and why it's sometimes better to learn things more slowly.
Bob also talks about how he pushed the limits of the Scrimba platform, how it perfectly lent itself to a successful approach to pedagogy and shares a wealth of good advice for everybody currently learning to code.
Live-code Fun! 💜
Last week on the Friday live stream, Leanne and Michael built a light/dark toggle - and even managed to get a sun 🌞 and moon🌛 in there!
Watch the replay to see how they did it, and watch them argue with CSS to position that moon for ahem...a "little" while! 😅
Wrap up 🐈⬛
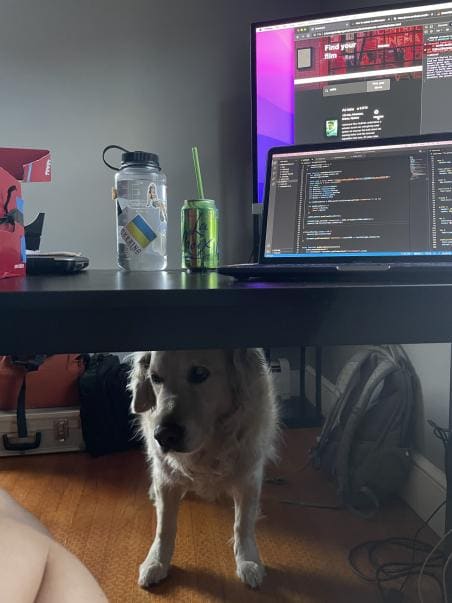
It's time for your weekly dose of cuteness from #scrimba-pets! 🐶🐱🐍🐟
 |
Share the wealth 💎
Know someone who would love to receive the Scrimba Community Roundup?
Forward them this email or send them the sign-up link: 📨https://scrimba.ck.page/scrimba-community-digest
Thank you for reading, everyone! Have a lovely week, keep calm 🧘 and Scrimba on 💻🦾
Alana 🐾👩💻🎾
Leanne ☕️👩🏻🔧🐱
Your Scrimba Roundup Team
PS: You can stop receiving these emails by unsubscribing from the Scrimba Roundup.
To unsubscribe from all Scrimba emails, use the link at the bottom of this email.
Scrimba
Drop your email below for exciting news about the latest Scrimba courses, special offers, and Scrimba events! 💜
Hello Reader Are you ready to add AI (artificial intelligence) features to your apps? If so, you'll be excited to know that Scrimba has launched a brand new free course called... (drumroll) → Build AI Apps with ChatGPT, Dall-E, and GPT-4 This course will teach you how to build AI-powered apps using OpenAI's models and tools. Stay ahead of the game with this exciting new course. You'll also learn about the Create Completions and Create Image endpoints, prompt engineering, the 'zero shot' and...
Hello Reader 😃 Time for a new edition of the Scrimba Roundup! This week, prepare yourself for more live streams, more savings, and more resources!! I don't want to spoil the fun, so read on to explore the latest happenings... Let's go, shall we? TL;DR 📝 💥 Code Review of the Week: Kay! 💥 New Hires: Sachin, Jay, and JYoung 💥 I Built This: Lyrical Genius - An API based project made by Ronald! 💥 Fab Resource: Flexbox cheat sheet 💥 Podcast: Emre Albayrak talks about how to keep up your motivation...
Hello Reader 😃 Time for a new edition of the Scrimba Roundup! We have a NEW course, an AI-based quiz app, and more!! Let's go, shall we? TL;DR 📝 💥 New Course: Build a Mobile App with Firebase! 💥 Code Review of the Week: Shah! 💥 New Hires: Gresham, Mpap, and Sebastian! 💥 I Built This: Quizzical with an AI twist by Tony! 💥 Fab Resource: Grid Layout cheatsheet 💥 Podcast: Saron Yitbarek talks about how she decided to go from doctor to developer, why her first attempts at learning to code didn’t...